Guided Experience for All
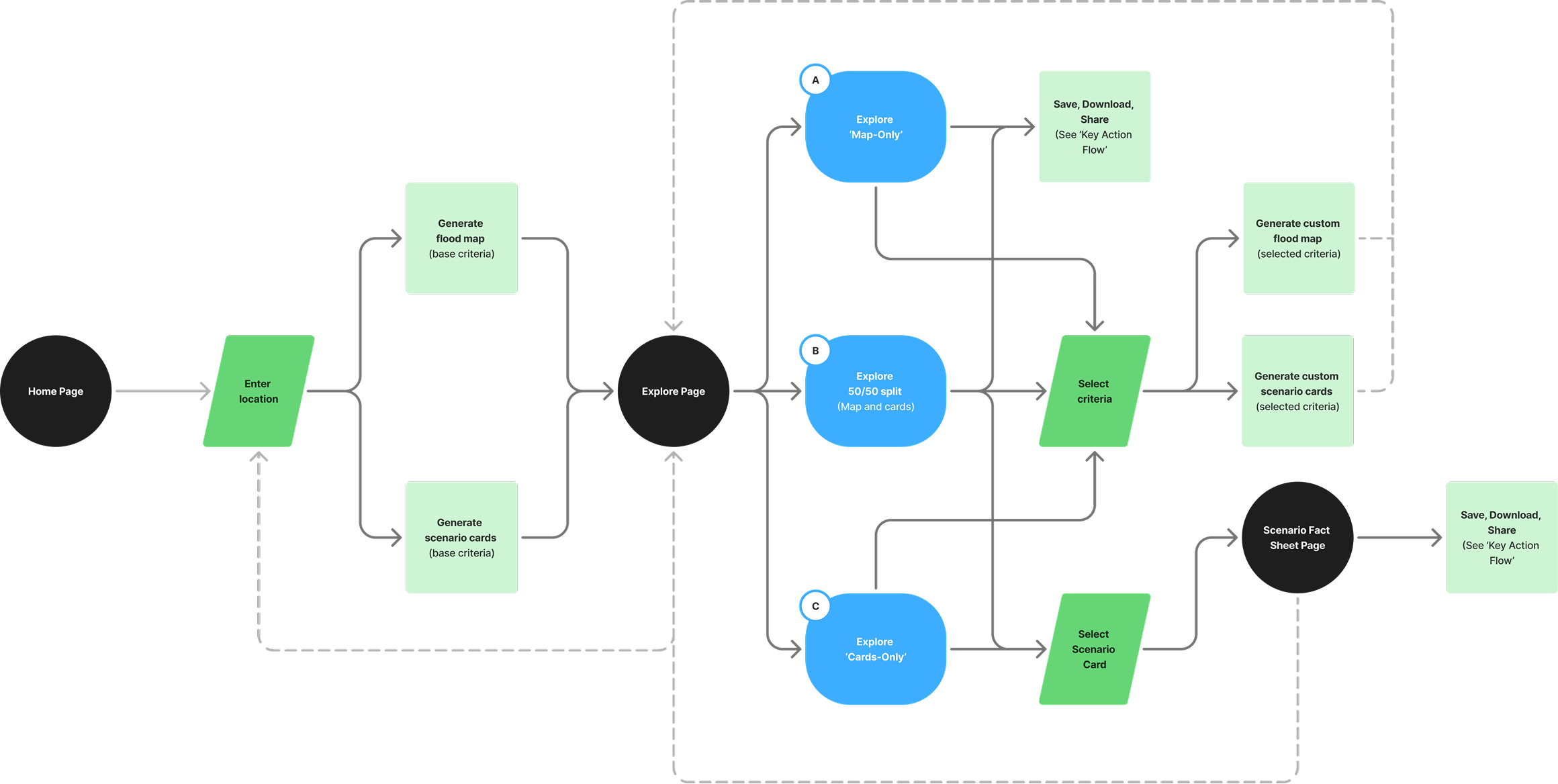
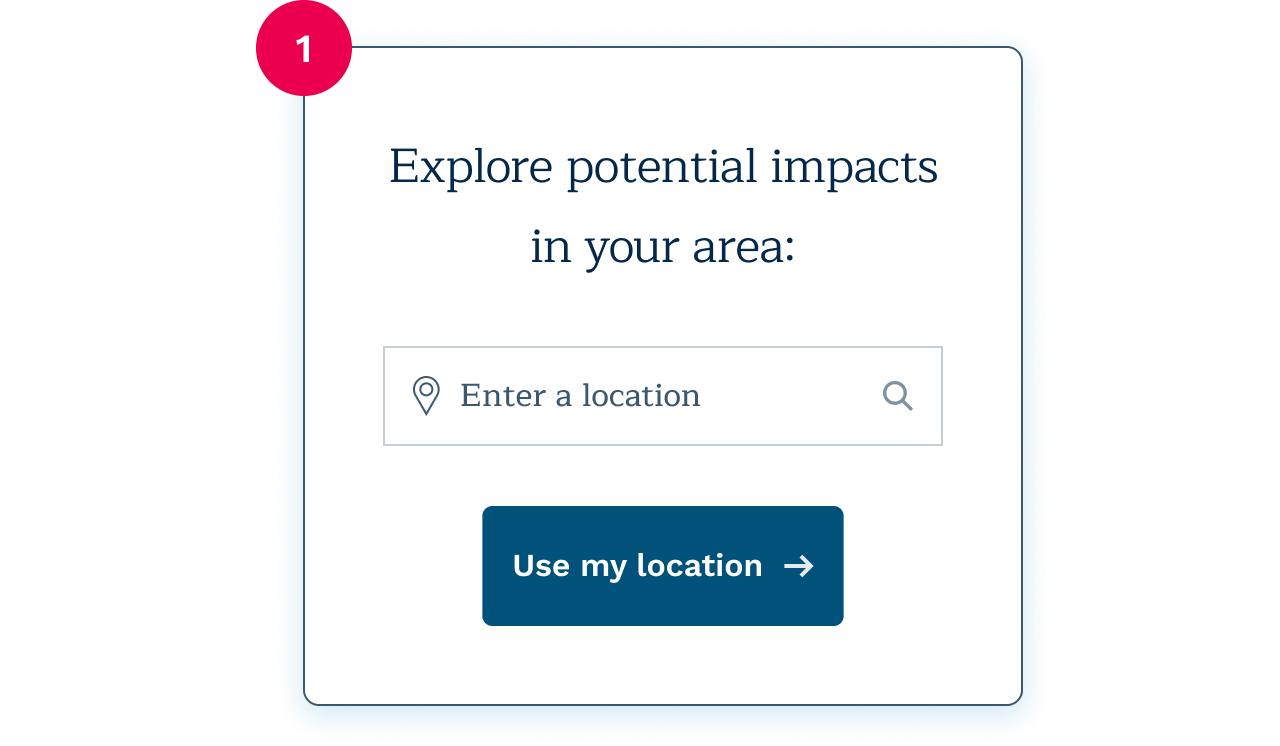
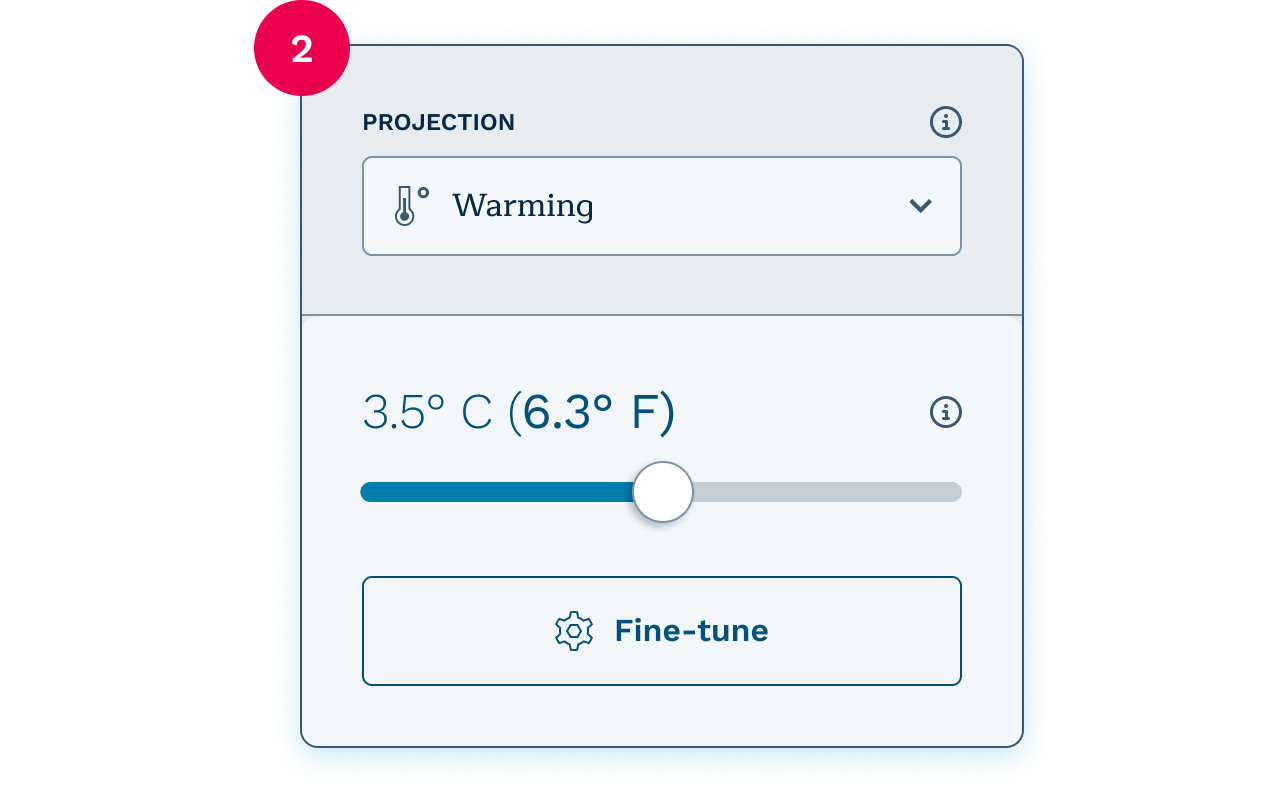
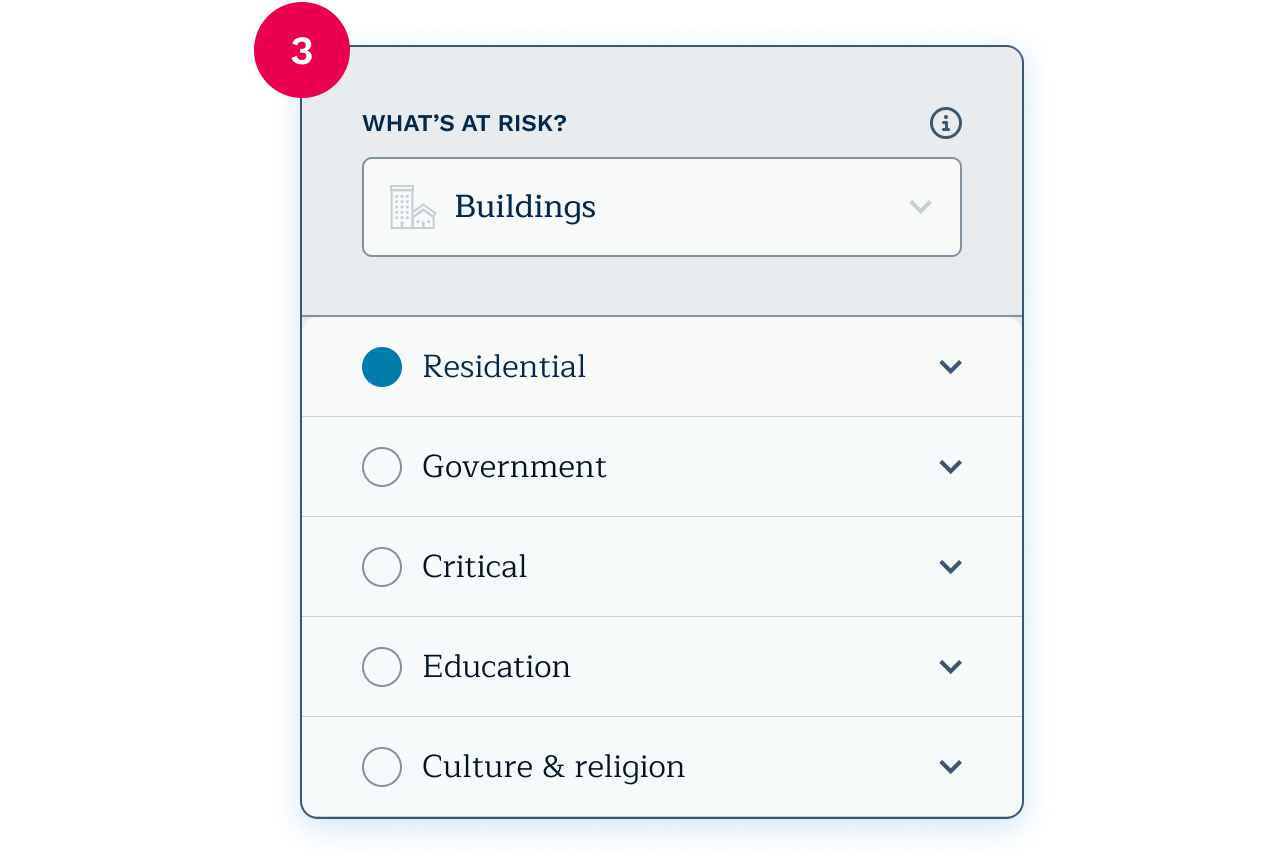
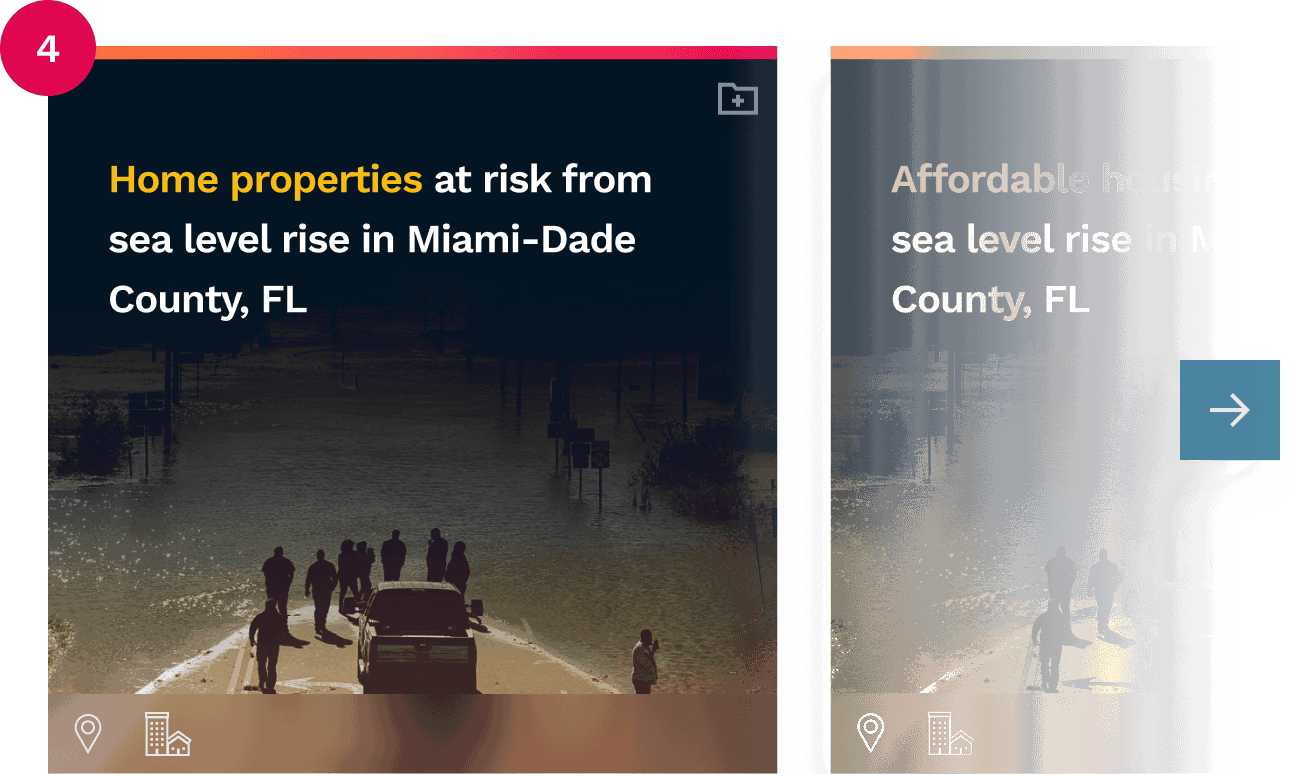
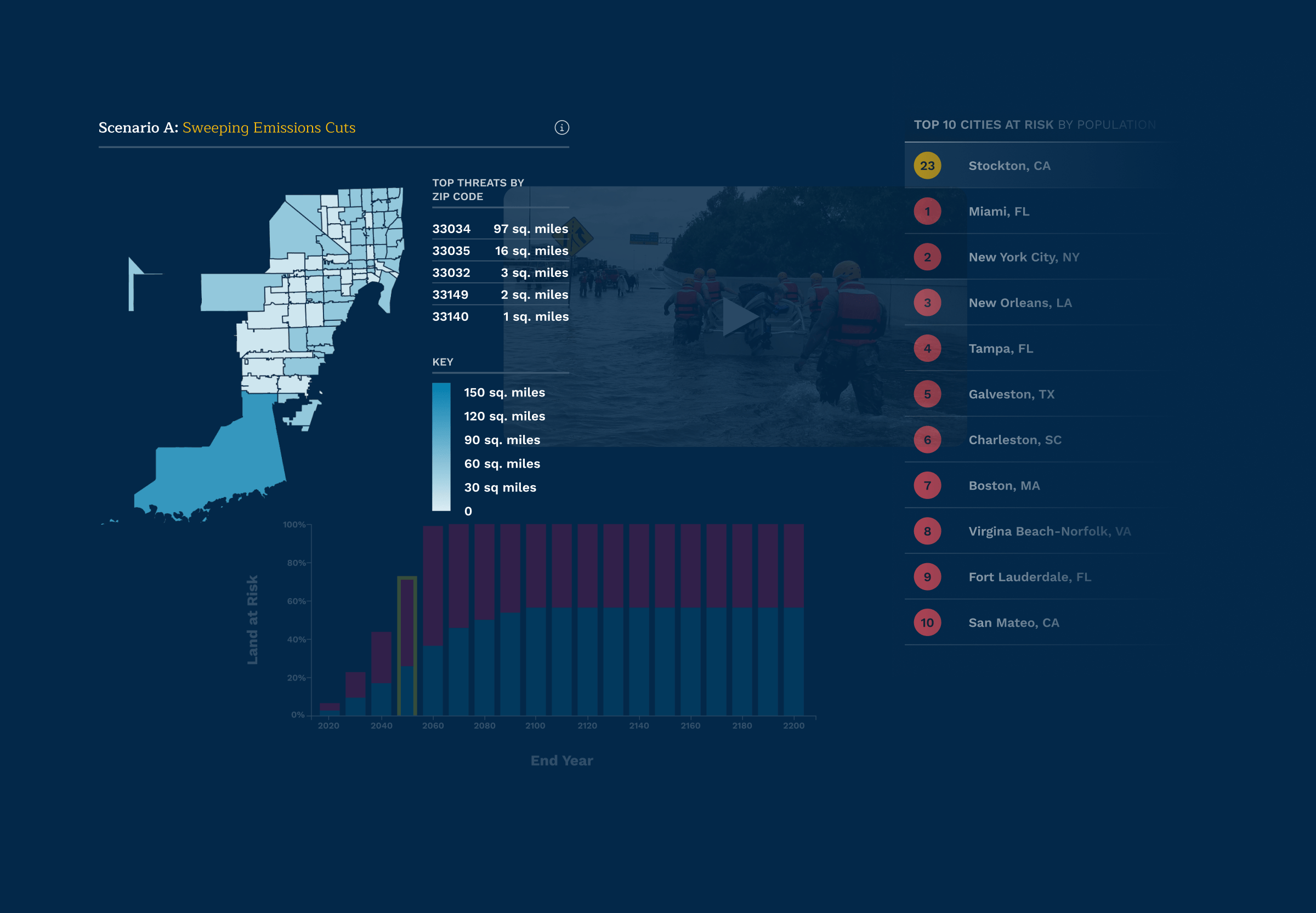
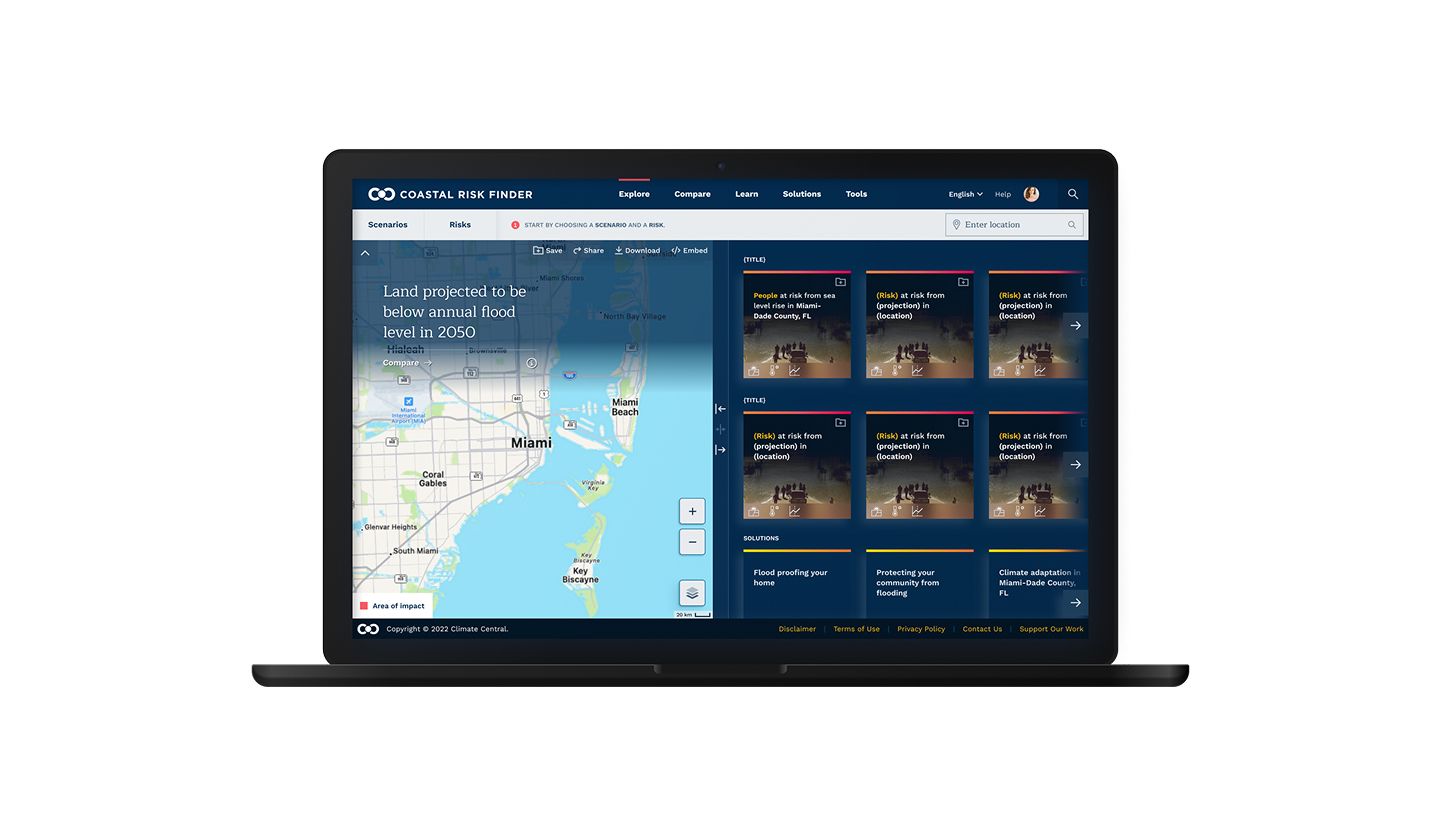
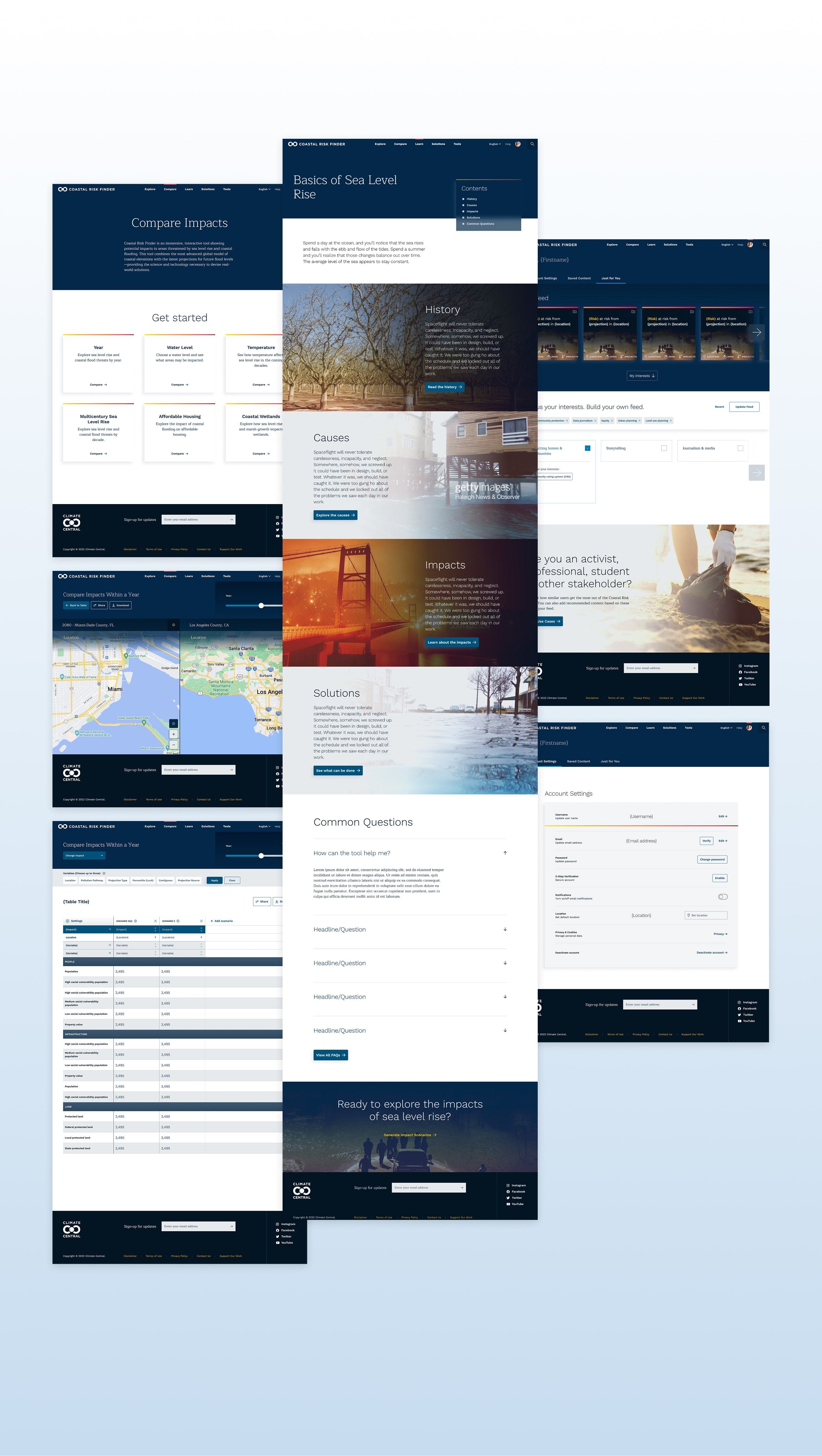
We utilized a hyper-focused approach inspired by online marketplaces like Zillow that start with a simple action—entering a location. This approach naturally guides all users through a familiar pathway with a low barrier for entry. Once the location is entered, visitors are routed to a localized 50/50 split interface to a map which users can explore and customize with preset parameters or to a feed of cards with narrative-driven headlines that can be expanded for a more detailed breakdown of data